3、
大厂编程规范一:代码检测工具 ESLint 你了解多少?
00:12:34
4、
大厂编程规范二:你知道代码格式化 Prettier 吗?
00:03:18
5、
ESLint 与 Prettier 配合解决代码格式问题
00:10:17
9、
使用 husky + commitlint 检查提交描述是否符合规范要求
00:15:19
15、
vue3 新特性介绍【技术选择?是否使用TS,看这里】
00:18:35
21、
使用 svg-sprite-loader 处理 svg 图标
00:06:49
52、
全新 vue 能力:组件状态驱动的动态 CSS 值
00:03:36
61、
基于 vue-i18n V9 的国际化实现方案分析
00:08:36
66、
方案落地:sidebar 与 面包屑 区域的国际化处理
00:05:13
74、
方案落地:处理 element-plus 主题变更原理与步骤分析
00:06:28
75、
方案落地:处理 element-plus 主题变更
00:29:32
76、
方案落地:element-plus 新主题的立即生效
00:02:54
85、
方案落地:数据源重处理,生成 searchPool
00:12:04
95、
方案落地:处理 contextMenu 的关闭行为
00:01:57
136、
权限理论:RBAC 权限控制体系【看过来—>解决你的权限困扰】
00:07:31
143、
业务落地:定义页面权限控制动作,实现页面权限受控-1
00:13:57
144、
业务落地:定义页面权限控制动作,实现页面权限受控-2
00:13:00
172、
域名、DNS、公网IP、服务器、Nginx之间的关系
00:03:39
180、
处理Can't reexport the named export 'xxx' ..-
00:05:06
187、
替换主题之后,按钮 `active` 状态下的样式处理
00:03:26
208、
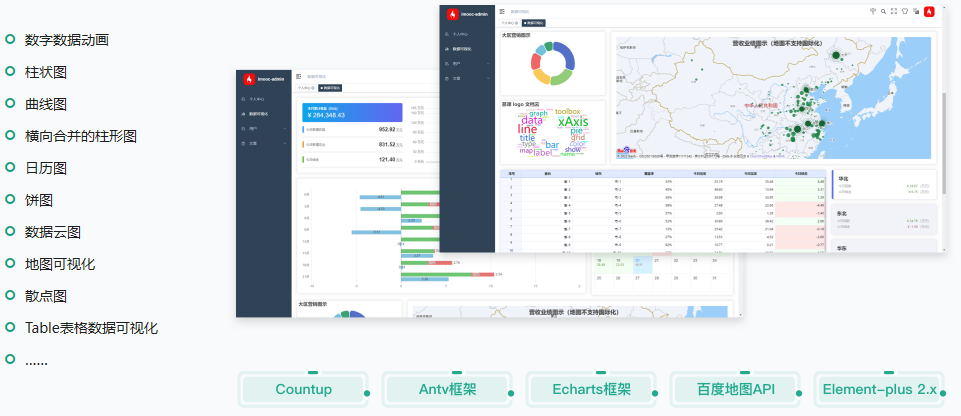
地图可视化:百度地图 + ECharts 完成可视化渲染
00:23:41
211、
大区营销数据分析-基于 AntV S2 构建表格数据可视化
00:21:25